ServiceNowのUIは複数存在し、一つ一つが工夫が凝らされています。しかしその複雑さが返って悩みの種になっている点も否めません。ここではServiceNowのUIの中で最も重要で、開発者であれば必ず使用するUIであるClassic UIについて調べてまとめました。
Classic UIの位置づけ
Classic UIはNow Platformが提供する管理者・運用者用のUIの一つであり、ServiceNowが提供する最も基本的なUIに位置付けられています。PDI環境を作ったとき、Start Buildingボタンをクリックして開かれるのはClassic UIです。
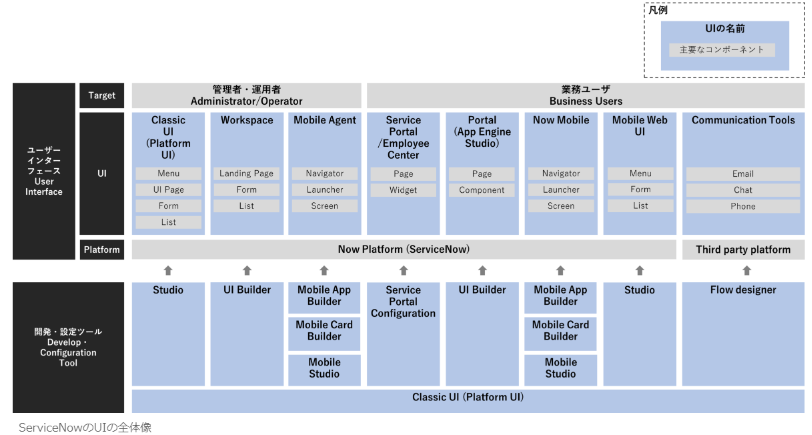
管理者や開発者はこのUIにアクセスし管理・開発を行うことになり、基本的にはServiceNowに関するすべての操作をこのUIで行うことができます。以下の図はServiceNow研究所の記事から転載したもので(たくさんあってややこしいUIを一覧できる非常に分かりやすい図です)、一番左にClassic UIがあります。

Classic UIは2022年のSan Diegoバージョンから大幅にアップデートされており、それより前のUIをUI16(コアUI)、それ以降をNext Experience UI(Polaris)と呼びます。


Next ExperienceとUI16は配置が大幅に変更されていますが、機能的にはほぼ同じです。2024年5月現在のWashington DCバージョンにおいて、デフォルトではNext Experienceが開かれますがシステムプロパティのglide.ui.polaris.experienceをfalseに設定することでUI16に変更することが可能です。ただしこれもいつまで可能かは不明なので、特に理由がない限りはNext Experienceを使用することが望ましいでしょう。
Next Experienceの各パーツ
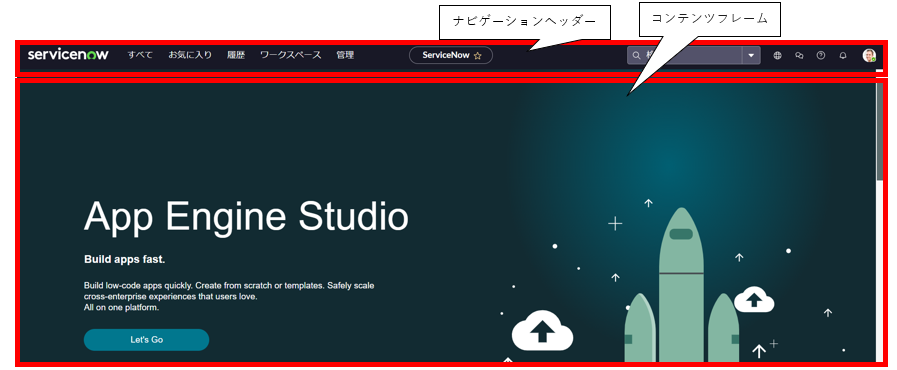
Next Experienceの上部をナビゲーションヘッダー、下をコンテンツフレームと呼びます。
ナビゲーションヘッダーについてはNext Experience Unified Navigation(またはUnifiedナビゲーション)やバナーフレームと呼ぶこともあります。バナーフレームはUI16のころはよく呼ばれたようですが、現在はナビゲーションヘッダーの方が正式のようです。

ナビゲーションヘッダーはインスタンス内の様々な機能やアプリケーションなどにアクセスするために使用する部分で、コンテンツフレームはフォームやリストなどを表示するために使用される部分です。
ナビゲーションヘッダー
ナビゲーションヘッダーはインスタンス内の様々な機能やアプリケーションなどにアクセスするために使用する部分で、次のようなものがあります
- イスタンスバナーロゴ
インスタンス固有のバナーを表示します。クリックするとホームにアクセスできます。 - メニュー
様々なメニューを表示します。 - コンテキストアプリピル
現在のアプリケーションの位置を表示します。右側の☆マークをクリックするとお気に入りに登録できます。 - 検索(グローバル検索フィールド)
インスタンス全体で文字列検索を行えます。 - 地球
現在のインスタンスのスコープと更新セットのスコープを表示します。 - サイドバーディスカッション
他のユーザーとリアルタイムでコラボレーションを行う機能を提供します。 - ヘルプ
製品ドキュメントへのリンクなどが表示されます。 - 通知メニュー
インスタンス全体の通知を受け取る機能を提供します。例えば、あるレコードに新着の作業メモが投稿された際に通知が表示されるようになります。 - ユーザーメニュー
インスタンスを個人用にカスタマイズする際の様々なメニューが表示されます。

メニュー
System Administratorでログインした際に表示されるメニューは以下の5つです。
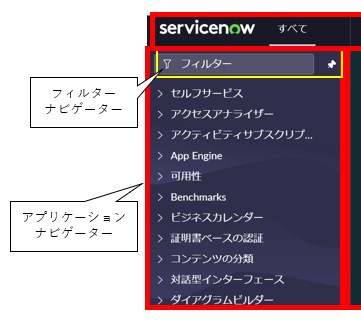
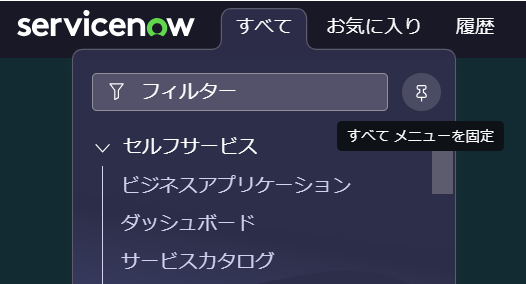
- すべて
インスタンスで使用可能なアプリケーションやモジュールに移動できます。この画面をアプリケーションナビゲーターと呼び、最上部にはフィルターナビゲーターという検索窓があります。
すべて メニューを固定[Pin All menu]をクリックするとUI16のような画面になります。多くの開発者は基本的にはこの画面で操作します。
- お気に入り
頻繁にアクセスするアプリケーションやモジュールをお気に入りに設定することができます。画面上部のコンテキストアプリピルの☆マークか、アプリケーションナビゲーターのアプリケーションやモジュールの右側に表示される☆マークをクリックすることで、お気に入りに登録することができます。 - 履歴
アクセスしたフォームやリストなどの履歴が表示されます。ServiceNowの戻る機能は思いがけないところに飛ぶことがあるので、履歴機能を上手に利用することが望ましいです。 - ワークスペース
ワークスペースはServiceNowのUIの一つです。ワークスペースメニューからは使用可能なワークスペースへアクセスできます。 - 管理
管理機能特有のメニューです。
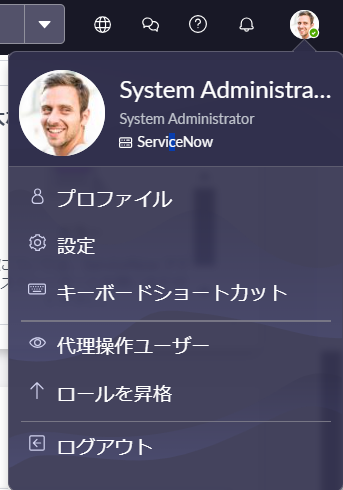
ユーザーメニュー
ユーザーメニューは個人設定をするメニューです。以下のものがあります。

- プロファイル
- 設定
- キーボードショートカット
- 代理操作ユーザー
- ロールを昇格
- ログアウト
参考URL
【非公式サイト】
ServiceNow研究所 – ServiceNowのユーザーインターフェース(UI)の全体像
https://servicenow-lab.com/ui-overview/
アルファー・コミュニケーションズ – ServiceNow の 3種類のインシデントの UI の比較
https://alpcom.co.jp/blog/20231004/
【公式・製品ドキュメント】
Next Experience UI
https://docs.servicenow.com/ja-JP/bundle/washingtondc-platform-user-interface/page/get-started/servicenow-overview/concept/next-experience-landing-page.html
Next Experience Unified Navigation の使用
https://docs.servicenow.com/ja-JP/bundle/utah-platform-user-interface/page/get-started/servicenow-overview/concept/using-the-next-experience-global-header.html
【公式・コミュニティ記事】
ServiceNow用語説明
https://www.servicenow.com/community/articles/servicenow-%E7%94%A8%E8%AA%9E%E8%AA%AC%E6%98%8E/ta-p/2298345


